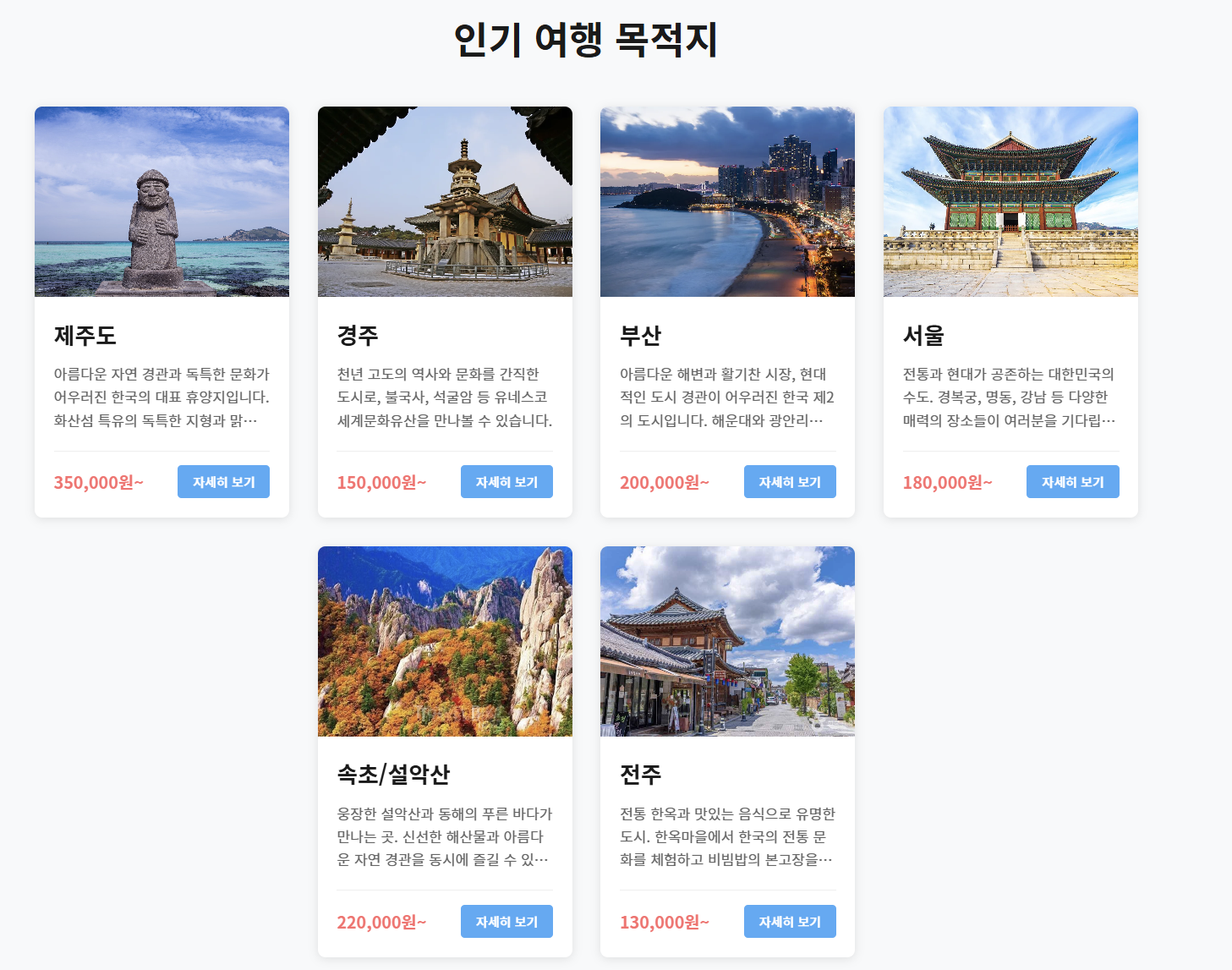
카드형 레이아웃은 현대 웹 디자인에서 가장 널리 사용되는 UI 패턴 중 하나입니다. 제품 목록, 블로그 포스트, 팀원 소개 등 다양한 콘텐츠를 깔끔하고 일관된 방식으로 표시할 수 있어 사용자 경험을 크게 향상시킵니다. 이번 실습에서는 CSS Flexbox를 활용하여 반응형 카드 레이아웃을 처음부터 만드는 방법을 단계별로 알아보겠습니다.완성 미리보기우리가 이번 실습을 통해 만들 카드형 레이아웃의 최종 결과물은 다음과 같습니다:균일한 크기의 카드 컴포넌트그리드처럼 정렬된 카드들반응형(모바일, 태블릿, 데스크톱 지원)이미지, 제목, 설명, 버튼을 포함한 카드 디자인부드러운 호버 효과깔끔한 그림자 효과모바일에서는 한 줄에 하나의 카드가, 태블릿에서는 두 개의 카드가, 데스크톱에서는 세 개 이상의 카드가 한 줄에..